The story
As you already know, an animated explainer video is an engaging way to promote the idea and values of your product. This buddy can deliver the key message of your brand and show all the benefits of your product. And it’s an essential marketing tool to motivate your clients to buy your product or use your service.
You might not know, but we have our vision impacts on the growth of 100 tech products via effective video solutions by the end of 2023. You watch!
Today we offer you to go backstage of creating an animated explainer video production. Let’s dive right into it!
About Client
BannersApp was launched in September 2018 and its pet project is BannersApp application.

About BannersApp
Banners App is a unique platform for earning by viewing offers and making purchases. The users get bonuses that they can change into cryptocurrency and use them for doing shopping online. But, on top of that, the users can choose from a variety of offers and pick them up based on their tastes and interests. Also, they can manage offer frequency and share the referral link. No wonder the number of downloads of the app has reached 500.000 on GooglePlay only three months after the launch.

The Case
The company requested to create an animated explainer video for their mobile app – BannersApp. The purpose of the video was to deliver the brand’s message, promote its values and ideas as well as illustrate how the app works and how users can benefit from it. Our client smoothed the initial stages down for us. They supplied us with all the necessary information for a research stage: the age, the preferences, and the needs of the target audience.

The Solution
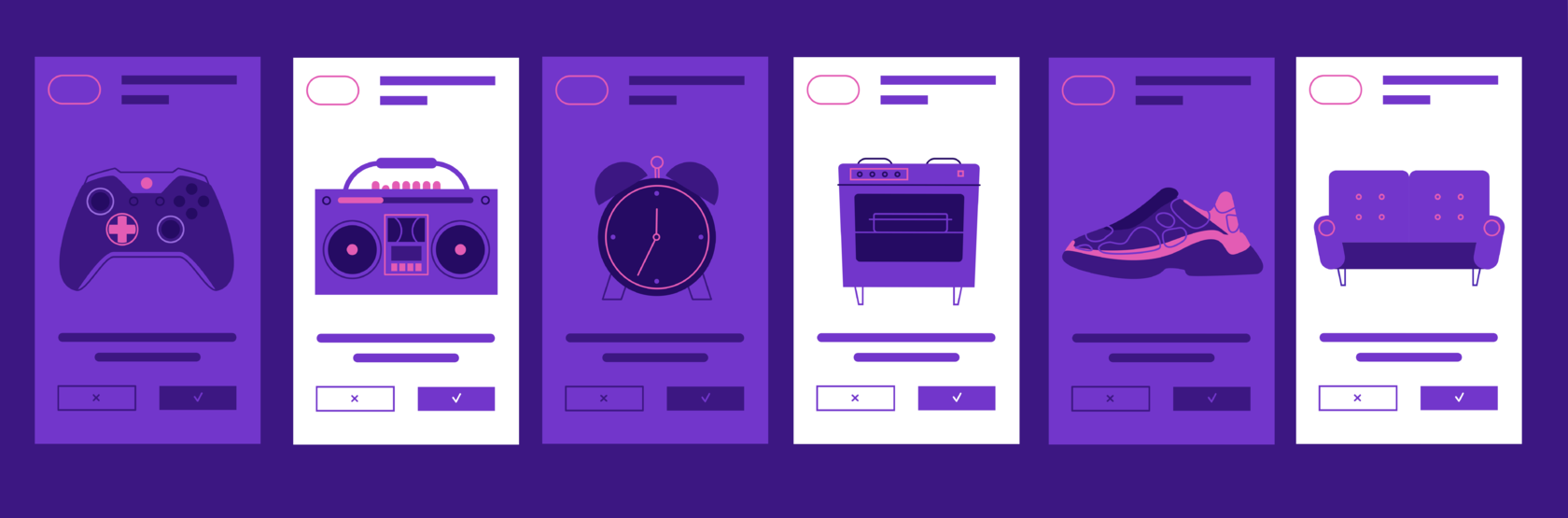
We got rolling on the storyboard stage: we transformed the text into visuals – that’s how we created the storyboard. It’s a sequence of graphics assets that visualize the ideas and help understand the future shape of the video. It can be of different types: from simple sketches to detailed illustrations depending on the needs of a client.

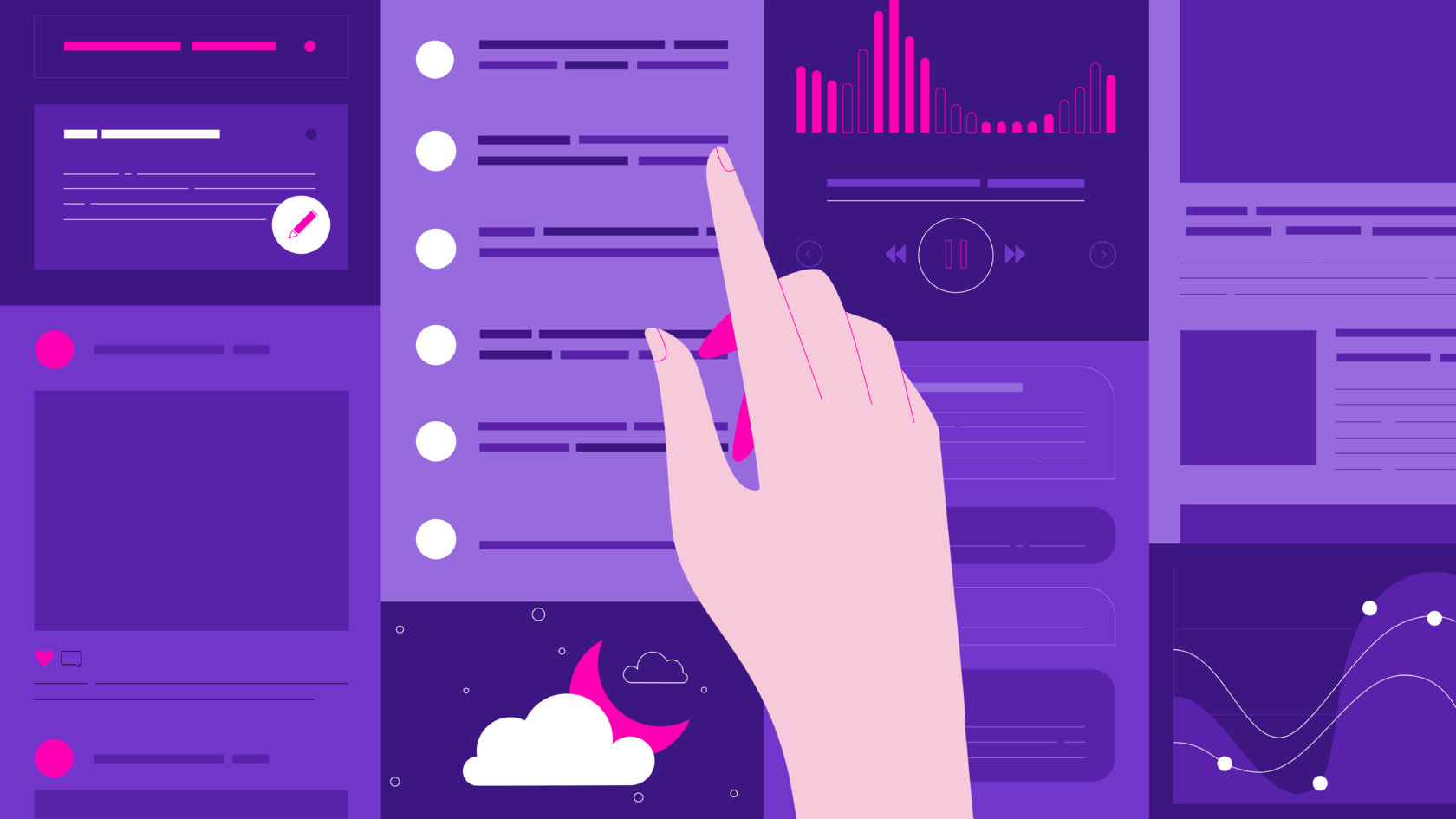
We built the mood board to illustrate possible styles, so the client could have a clearer perception of the final product. While searching for a visual language, we decided that the key style elements would be outlines, contrast, accents, and depth. Having chosen the style and color palette in line with the primary branding colors of BannerApp, we moved on to the illustration stage.

After all, illustrations were created, we moved on to the animation stage. They help set an emotional link with a viewer. The animation united all the illustrations into a catchy and smooth story.
Then we chose the music that created the perfect mood and atmosphere for the video. The music and sounds are important as they communicate a significant part of the message we wanted to deliver. After combining the music and sounds with the visual part, the animated explainer video for BannersApp was ready.
Enjoy!